Scheduling meetings and appointments with website visitors can often be a challenging task. The back-and-forth of finding a mutually convenient time to schedule a meeting, coupled with dealing with last-minute cancellations, can be frustrating.
But what if you could streamline this process and increase the likelihood of securing meetings with potential prospects?
The solution lies in embedding a calendar on your website. By integrating a calendar into your website, you can provide interested website visitors with a convenient way to book a meeting immediately, eliminating unnecessary delays.
Then comes the question: How do you embed a calendar to your website?
Keep reading to find out what calendar embedding is and the step-by-step process of embedding a calendar on your website.
Why Should You Embed a Calendar on Your Website?
There are 2 key benefits which come with embedding a calendar to your website. These are,
Prospects Can Book Meetings in a Jiffy
When a prospect visits your website and they believe your product can solve their pain points, they may want to see a demo to learn more about the product.
Scheduling a demo requires the prospect to contact a sales representative to negotiate a time, and finalize the meeting details. This can cost a lot of time. To address this issue, embedding a calendar on your website can be the right solution.
With a calendar embedded, the prospect can click, select available time slots, and schedule an appointment in a matter of seconds.
This streamlined process reduces the time it takes to schedule a meeting, which improves the user experience of your potential customers.
Better Speed To Lead
When a prospect is interested in the product, you need to ensure that you're providing them with all the options to book a meeting with you immediately.
The more time passes, the higher the chances of them losing interest in the product. By providing immediate options to book a meeting, you increase the likelihood of securing a meeting with potential prospects.
A study by the Harvard Business Review shows that companies that wait 24 hours or longer to respond to a lead are over 60 times less likely to qualify the lead. Embedding a calendar could help you increase your speed to lead.
What Are the Ways To Embed a Calendar on a Website?
Calendars can be embedded on your webpage in different ways, but the 2 most common ways are Calendar Before Form and Calendar After Form. Here’s a closer look at them:
Calendar Before Form:
With this approach, the calendar will appear for the prospect, allowing them to choose suitable time slots even before filling out the form with their necessary information.
This approach enables prospects to view the availability of any sales representative who is readily available to take up a meeting and schedule a meeting with them without undergoing any prolonged steps.
In cases where IP-based routing is being implemented, the calendar can appear before the form submission. This is because the routing will be based on the prospect's location, which can be identified by the scheduling software and it doesn’t require the form answers.
Here, the meeting scheduling software automatically identifies the prospect's location by accessing their IP address and assigns them to the appropriate sales representative based on their geographical region.
Calendar After Form:
In this method, the calendar will appear after the prospect fills in all necessary details on the form. If you have smart lead routing requirements, like matching the right prospects with the right reps, the Calendar After Form approach works better.
The appointment scheduling software assesses all answers entered by the prospect in the form and CRM data. This assessment helps the software route prospects to the most suitable representatives based on their website form data and CRM information.
For instance, if the prospect is from the healthcare industry, they will be routed to a representative with experience in handling healthcare deals. Or if the prospect has previously contacted your company, they will be directed to the original owner based on CRM ownership data.
This approach ensures that prospects are matched with representatives who have the highest likelihood of handling them effectively, leading to more productive meetings.
Challenges in Embedding a Calendar on Your Website
Embedding a calendar to your website comes with few challenges which you have to be aware of to avoid them.
- Need for Technical Assistance: Manually embedding a calendar into your website, without the help of a scheduling software, is a technical process as it involves coding and designing. This task demands individuals or a team equipped with coding skills such as HTML, CSS, JavaScript, and more to build it from scratch.
- Manually Embedding on Separate Pages: Another challenge is the time-consuming process of embedding the calendar on multiple pages. If you want the calendar to appear on different pages of your website, you must manually embed it on each page.
For instance, if you want the calendar to appear on the home page as well as another specific web page, you need to perform the embedding separately for both pages, which can be time-consuming.
How Schedule IQ Helps You Overcome These Challenges?
While many scheduling tools on the market can assist you with calendar embedding, they often come with a fair share of challenges.
So, is there an appointment scheduling tool that can help you overcome the challenges and lets you embed calendars on your website easily?
Yes, there is. Meet: Schedule IQ by Klenty.
With Schedule IQ, the embedding process becomes easy as it keeps you clear of the typical challenges that you might face while using other scheduling tools.
Here are 3 ways how Schedule IQ simplifies website calendar embed:
Update Meetings Without Resending Links:
After embedding, when a meeting is booked, a meeting link is shared with the prospect.
After sharing the meeting link, if you need to make any changes from your end, such as adjusting available time slots or meeting times, you can do the changes and it will be automatically updated in the shared link.
This means that when the prospect clicks on the link, they will see the updated version, eliminating the need to resend the meeting link from your end.
Embed With Minimal Coding Expertise:
Usually, the process of embedding calendars requires an individual or a team equipped with coding skills, particularly in HTML, CSS and other languages. With Schedule IQ, embedding calendars on websites is as simple as copy-pasting a hashtag on your socials.
The software simplifies the process as it displays the code which you need to do the calendar embedding. This allows you to seamlessly copy and paste the code directly into the appropriate section of your HTML to position the Klenty widget.
So even those without extensive coding knowledge can complete the embedding process as it is comparatively easier than building the calendar on your own.
Embed Across Multiple Pages Effortlessly:
Schedule IQ also addresses the time-consuming nature of embedding calendars on multiple pages. You just have to copy and paste the code on the web pages where you want to have it and that’s it.
For example, if you want the calendar to be on all the webpages associated with your website, you can just copy-paste the code to the main HTML.
How To Embed Calendars in Just 4 Steps Using Schedule IQ?
Embedding a calendar with Schedule IQ is efficient and effortless due to the tool’s easy-to-use nature.
Here’s a 4-step guide to embedding a calendar using Schedule IQ:
1. Create an event link with Schedule IQ: Navigate to the Schedule IQ home page and create an event link within it. Select the type of event by specifying meeting details such as the meeting duration, preferred platform in which the meeting is going to happen and confirm the details. Once the link is created, click on Add to website.
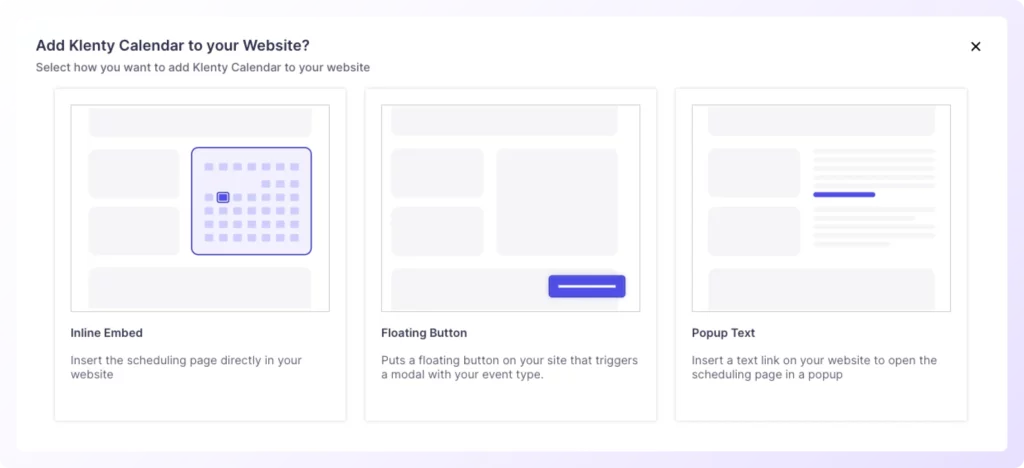
2. Choose your preferred embedding type: After clicking on Add to website, you will be presented with 3 embedding options. Select the one that best suits your needs:

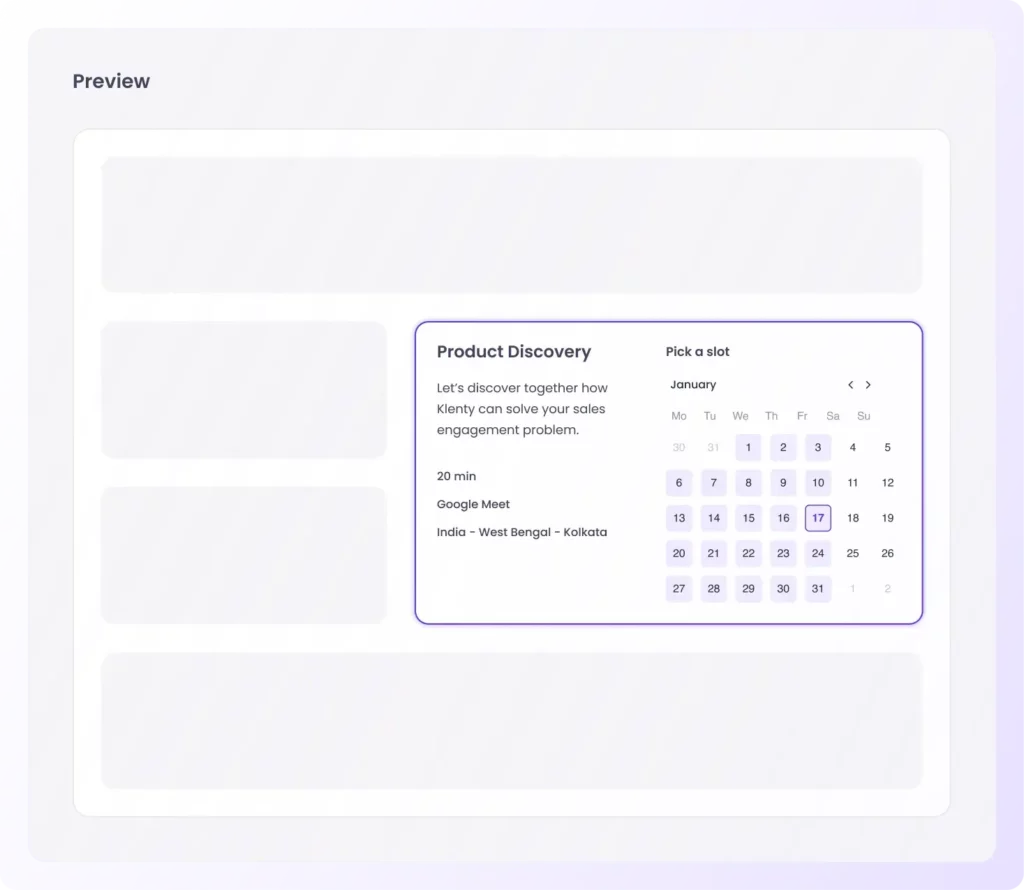
a. Inline embed: This option is ideal if you want to embed the calendar into a specific section of your website.
For example, if you want to position the Klenty widget on the top right corner of your webpage by occupying a space, this option would be suitable for such requirements.

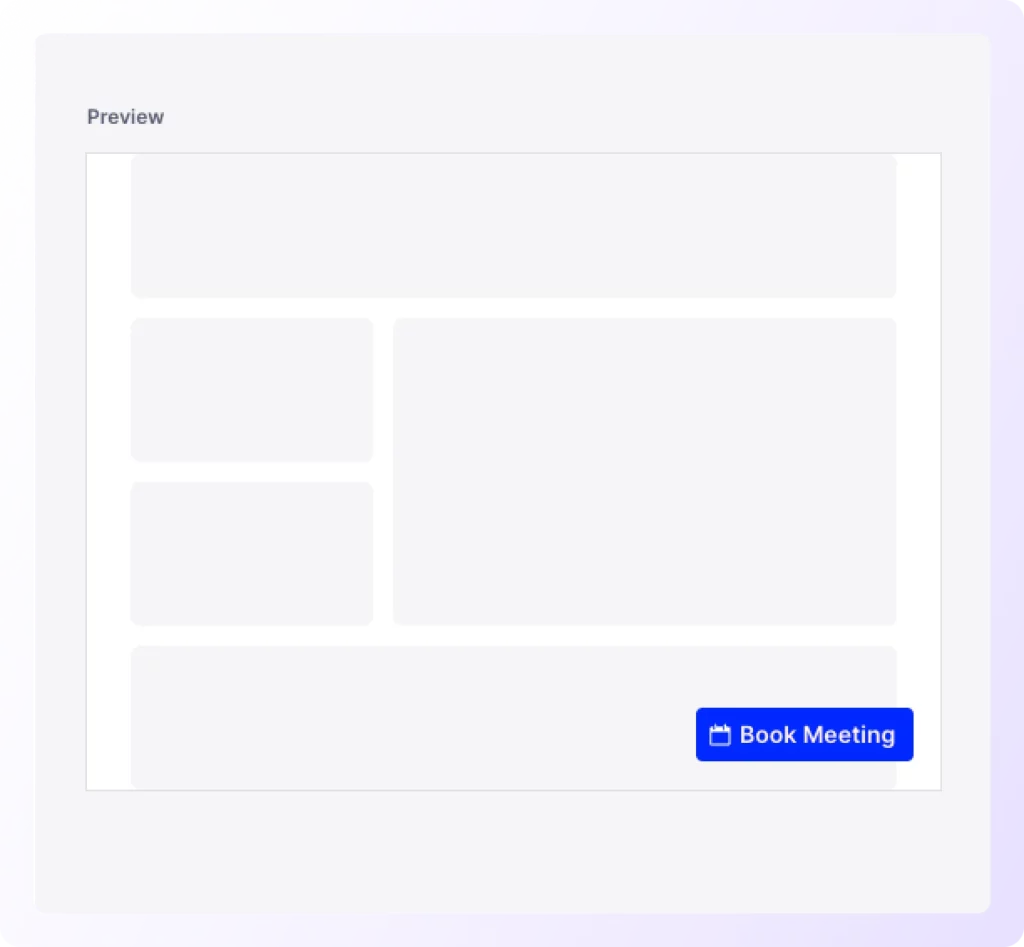
b. Floating button: If you prefer to have the calendar appear as a floating button on your webpage, which users can click on to access the calendar, choose this embedding type. The button will float on the web page regardless of whether the prospect scrolls up or down.

c. Pop-up text: This option allows you to embed the calendar on your webpage by linking it to a keyword or specific word in your webpage. When a prospect clicks on the highlighted word where you have embedded the link, the calendar will pop up.

3. Copy the provided code: After selecting the desired embedding type, you will be displayed with the code from Schedule IQ. This code is unique to your calendar & it is basically what you need to do the embedding. So copy the code to your clipboard.
4. Paste it in your website code: Go to your HTML and paste the copied calendar code there. For example, if you're using a website builder like WordPress, simply go to the appropriate section of your site’s HTML and paste your copied code there.
Also, Schedule IQ by Klenty goes for the Calendar After Form approach as it offers smart lead routing.
So yes, it’s easier and more efficient to embed a calendar via Schedule IQ. If you're interested in seeing how Schedule IQ helps you easily embed calendars on your website, book a demo right now!